I describe a way to deploy static Github Project Pages auto-magically from main repository (without the need for Jekyll).

Introduction
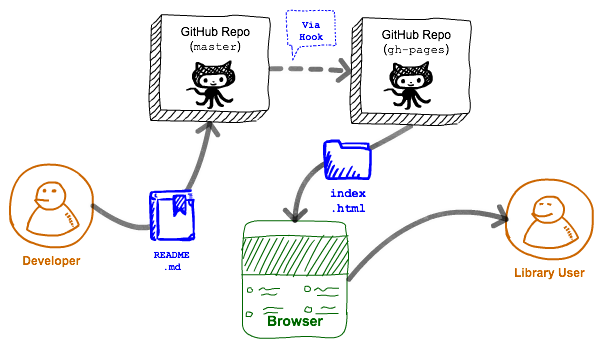
I think Github Pages is the best thing since sliced bread. But I find it cumbersome to maintain two repositories, one for code the other for documentation (master and gh-pages). There are articles like Lea Verou’s Easily keep gh-pages in sync with master (see comments for additional options) discussing how to keep the two in sync, or at least how to push the docs to the gh-pages repo.
And there is GitHub’s Automatic Pages Generator that automatically generates a page based on your Markdown README.md. But for a company that does so well with the command line, it’s puzzling that GitHub does not have a command one can call from a build file to generate the site.
So I decided to build a small HTML file to be used in a project web pages (on top GitHub pages) that accomplishes the following goals:
- The
README.mdshould become the main page - I should be able to style it with CSS
- Other documentation written in Markdown can become part of the website
- The website should be available as soon as I commit
- No need to keep a local
gh-pages
The following post describes the solution that I found meets most of those goals. Here is a screenshot of the results for a small project (Bind.JS) I maintain:

Using the same repository
If I want to use the same repository, then I can use the trick described by Nicholas Gallager in Github Pages Workflow to commit into gh-pages as soon as the master page has been committed. The hook (in a file called .git/hooks/post-commit) looks like this:
#!/bin/sh
git push -f origin master:gh-pages
I additionally created an alias in my .profile called ghp (for GitHub Pages):
alias ghp="git push -f origin master:gh-pages"
That way I can invoke it when I am developing and have not put in the hook into the repository.
Static Web Pages
Creating a Jekyll blog out of your gh-pages is fraught with caveats in my experience (or maybe I just do not know enough Jekyll and/or Ruby). So for me the solution is to use a client side Markdown parser and transformer: Marked.
Marked allows you to quickly convert a Markdown document into HTML and it supports GFM, so it’s a pretty good choice. A bare bones solution looks like this (later I will add code syntax highlighting a little styling).
<!DOCTYPE html>
<html lang="en">
<head>
<title>README.md</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.2.0/jquery.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/marked/0.3.5/marked.js"></script>
<script>
$.get("README.md", function(md) {
$("article").html(marked(md));
});
</script>
</head>
<body>
<div class="container">
<article></article>
<h2>Acknowledgments</h2>
<p>
Thanks to
<a href="https://jquery.com">jQuery</a> and
<a href="https://github.com/chjj/marked">Marked</a>,
which are used in rendering this page.
</p>
</div>
</body>
</html>
This web page will load the README.md dynamically and display it in HTML. Additionally any other relative links to documentation in the repository will work as intended.
Styling It
Now, the previous page is very bare bones, so we can use Skeleton and Google Prettify to make it look nicer and have the code segments be syntax highlighted.
Prominent examples using large public repositories in GitHub:
The final HTML that I use (which I document here so that I can copy/paste into new projects) is shown below. When I want to quickly create the index.html without coming to this actual web page and copying and pasting I do the following (trying to follow the DRY principle):
curl -s http://www.randomcurve.com/experiments/pages-template.html > index.html
Final HTML:
<!-- File Contents from `experiments/pages-template.html` Will get inserted here -->